Websites, Printmedien
und Branding
Überzeugen Sie mit æsthetischen und funktionalen Medien aus einem Guss. Einfach erstellen lassen, auf entspannt.


Gute Ideen verdienen
gute Kommunikation
Websites,
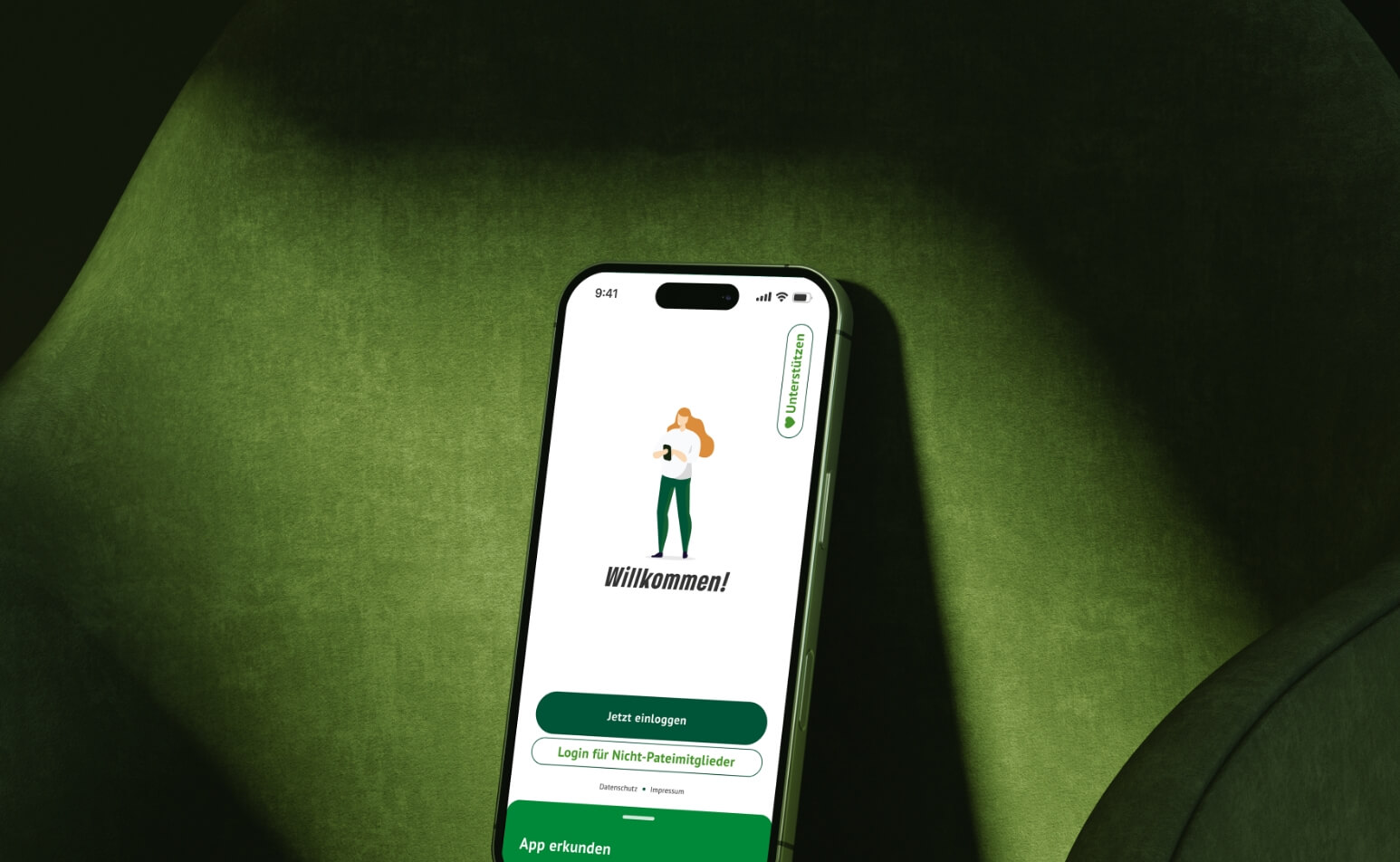
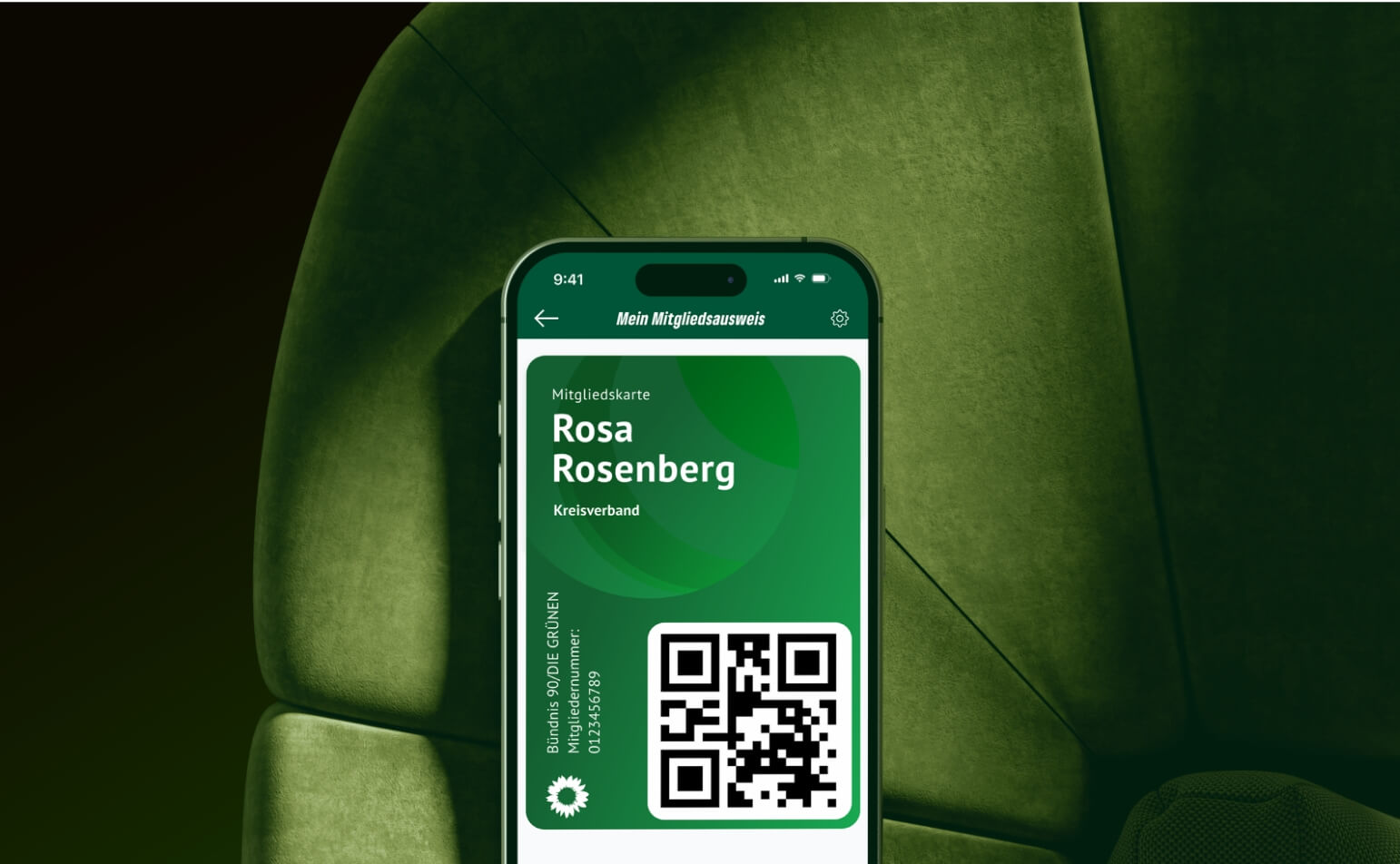
Shops & Apps
- UI / UX Design für alle Geräte
- Interaktive Prototypen zur Freigabe
- Individual-Programmierung & CMS
- SEO / GEO & Barrierefreiheit
- Support, Wartung, agile Betreuung
- A/B-Testing mit Nutzungsdaten
- Hosting, DSGVO & Cybersecurity
Branding
& Kampagnen
- Markenentwicklung & Strategie
- Logo, Farben, Schriften, Keyvisuals
- Packagings individuell & on-Brand
- Starke Kampagnen: messbare KPIs
- Präsentationen & Pitchdecks
- Briefpapier, Rechnungen, Angebote
- Visitenkarten & Firmenstempel
Printdesign
& Produktion
- Plakate, Flyer, Faltblätter & OOH
- Broschüren, Bücher & Magazine
- Mit Veredelung & Sonderfarben
- Textilien, Sticker & Merch
- Schaufenstergestaltung
- Giveaways (Tassen, Stifte...)
- Messe & POS inkl. Konstruktion
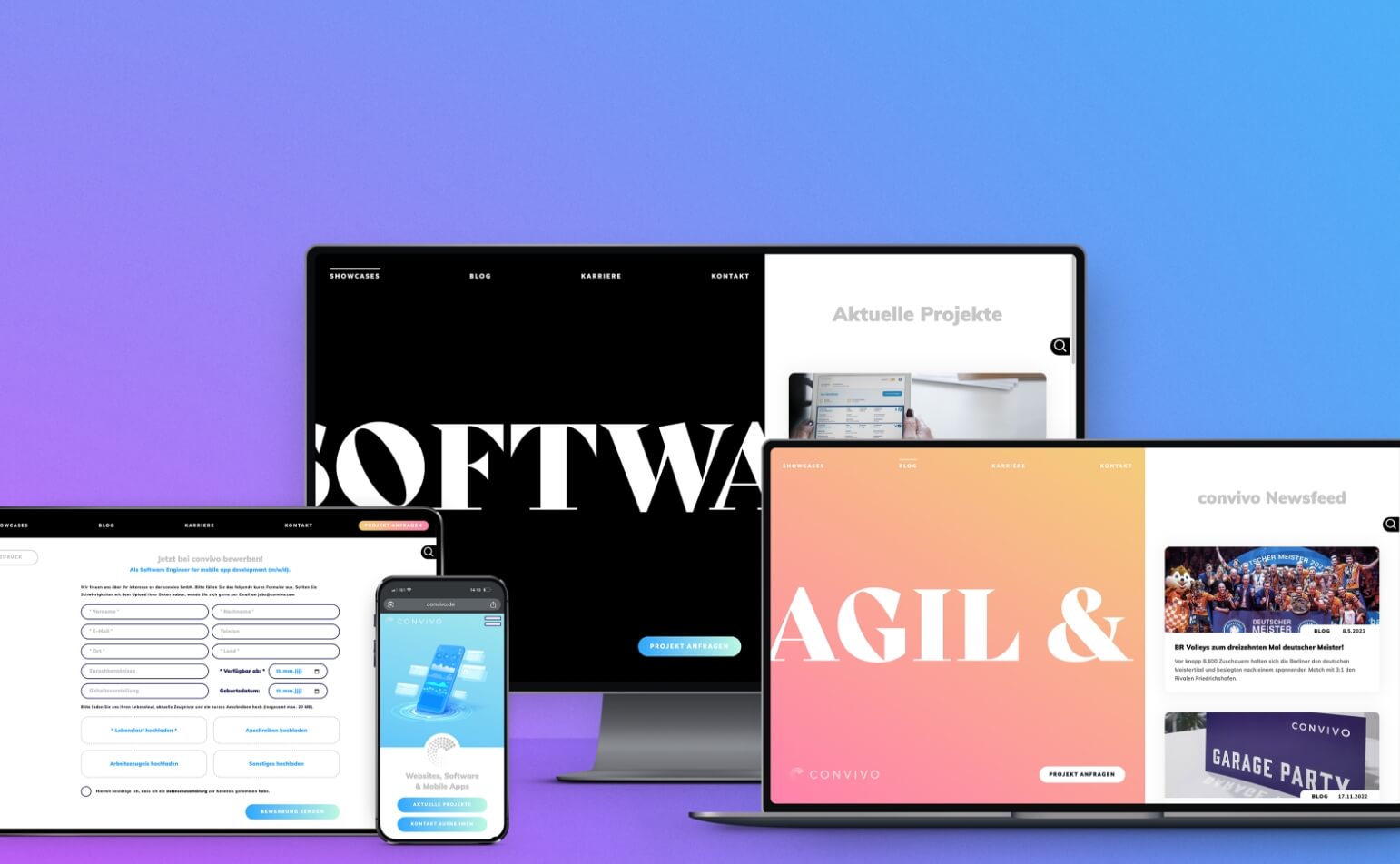
Aktuelle Arbeiten
Lassen Sie uns neue
Möglichkeiten gestalten!
Aenias Fritsch
c/o Dreiwerkraum Prinzenstraße 96
10969 Berlin
c/o Dreiwerkraum Prinzenstraße 96
10969 Berlin